
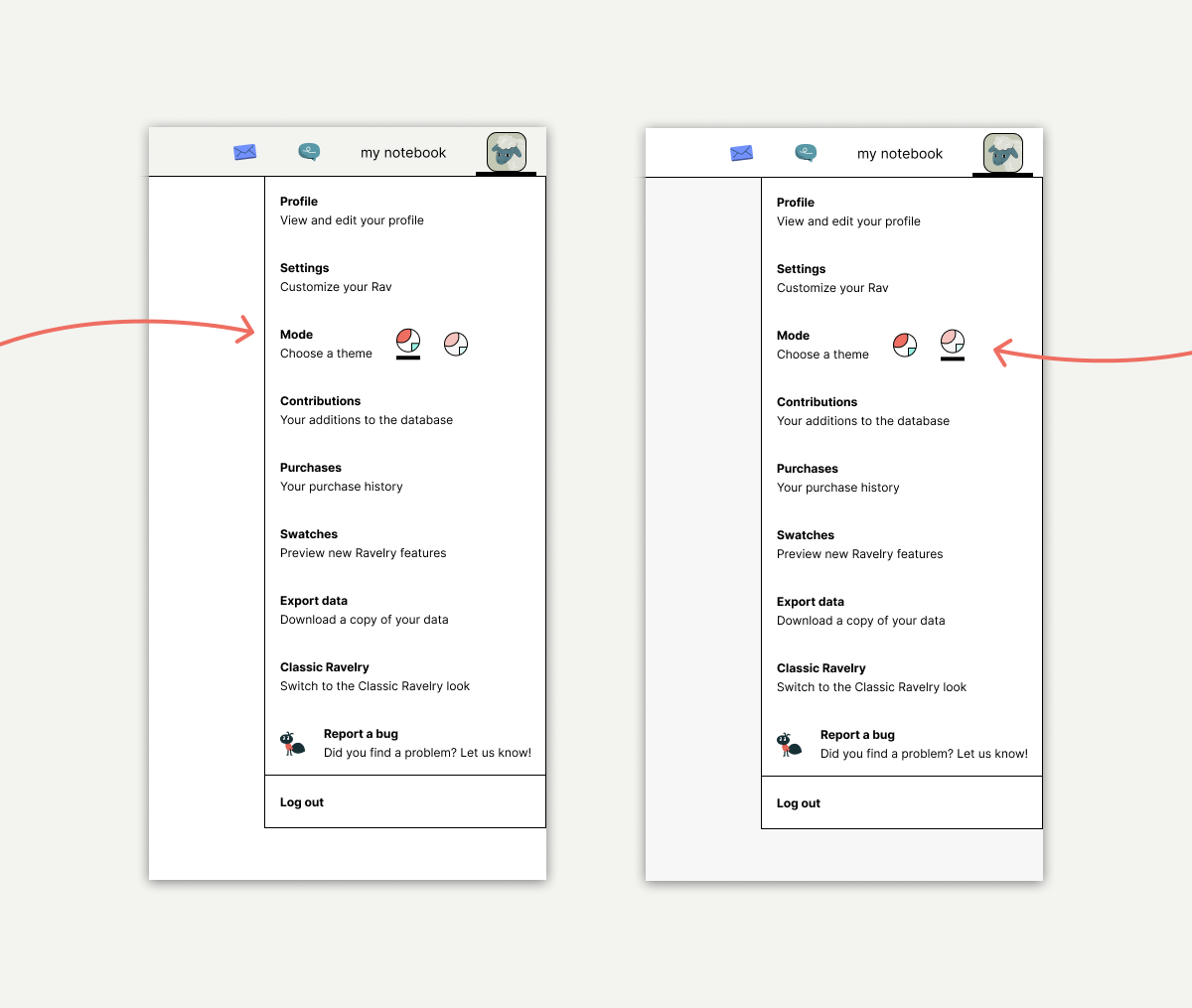
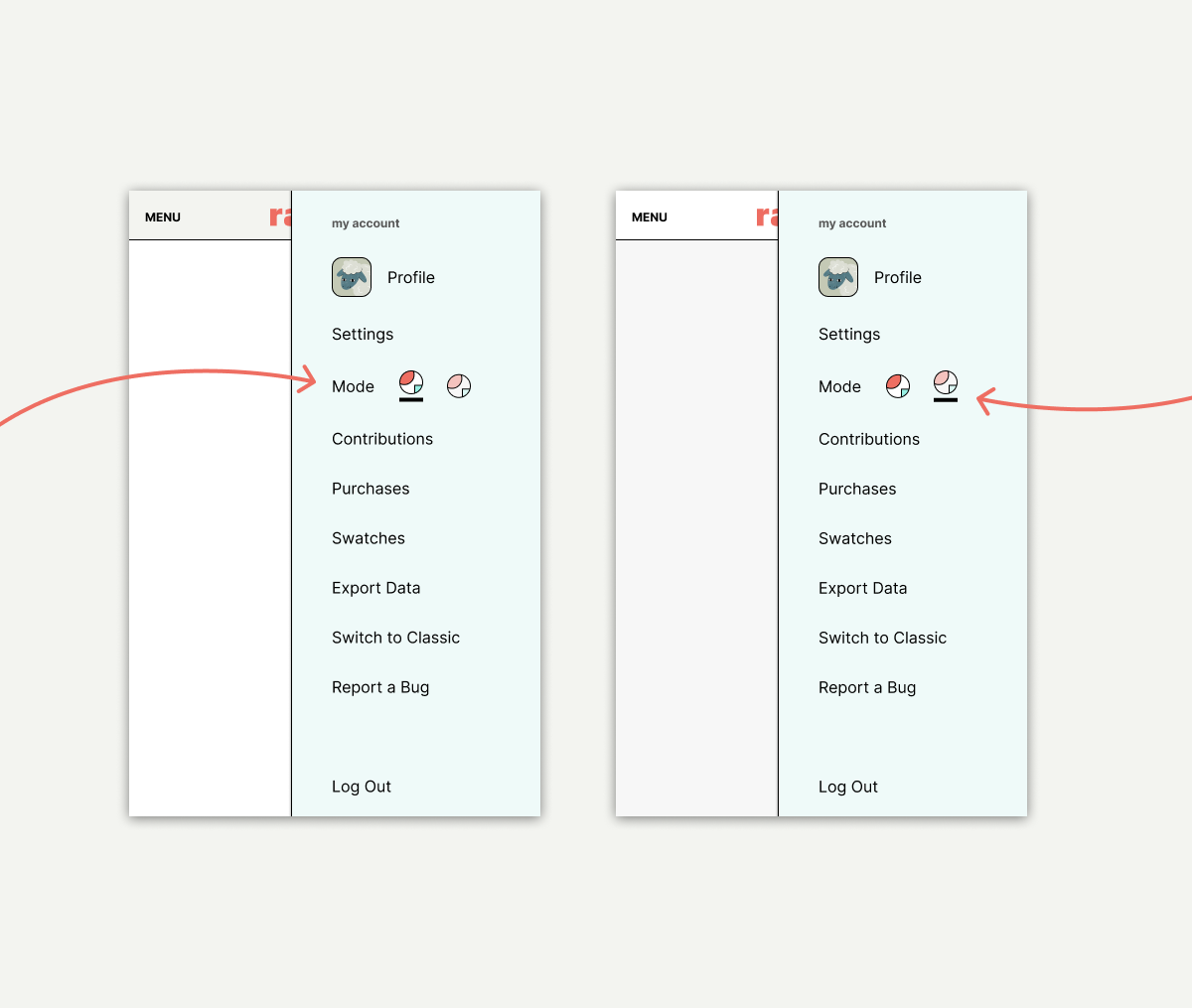
Today we're very excited to share a new theme/skin for Ravelry called Herdwick Mode. Herdwick Mode lightens the colors of buttons and info boxes, removes hard drop shadows sitewide, and changes the page background color to a light grey (Herdwick are a breed of sheep who are often light grey in color). You can turn on Herdwick Mode from any Ravelry page: hover over (on a desktop device) or tap (on a mobile device) your Ravatar in the upper right and you'll see a new "Mode" option, where you can toggle between Merino (default) and Herdwick. If you're switching from Classic Ravelry to our regular site, you'll be prompted to choose a mode as you switch over.

To design Herdwick Mode, we used a range of UX research methods that were both qualitative (an initial open-ended survey that informed the July readability survey; comparative research; consultations and conversations with neurologists and accessibility experts; feedback we received via email) and quantitative (data from industry experts like WCAG and NN Group; the July readability survey). I then took this information and prototyped a design for the mode, which we invited 12,000 active Ravelers to test (you can learn more about Swatching, our beta testing feature, here). The Herdwick Mode Swatcher Group was made up of an equal number of longtime and newer users, members of various accessibility-related Ravelry groups and those who have accessibility options turned on in their Ravelry settings, Ravelers who shared relevant feedback via email, and over 4,300 people who were using Ravelry in Classic Mode who were invited to try Herdwick Mode via a special link. A huge, heartfelt thank you to everyone who Swatched; your attention to detail and thoughtful comments really helped us to polish Herdwick Mode.

We designed Herdwick Mode to be a customization option so that Ravelers can choose which mode works best for them. An axiom in inclusive web design is that "designing inclusively doesn’t mean you’re making one thing for all people" (Kat Holmes). We have some more customizations on our roadmap, and we look forward to sharing those when they launch. We hope you enjoy toggling between the two modes to see which you prefer, and if you have any questions, you can us at contact-us@ravelry.com or by going to http://www.ravelry.com/contact.


